![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

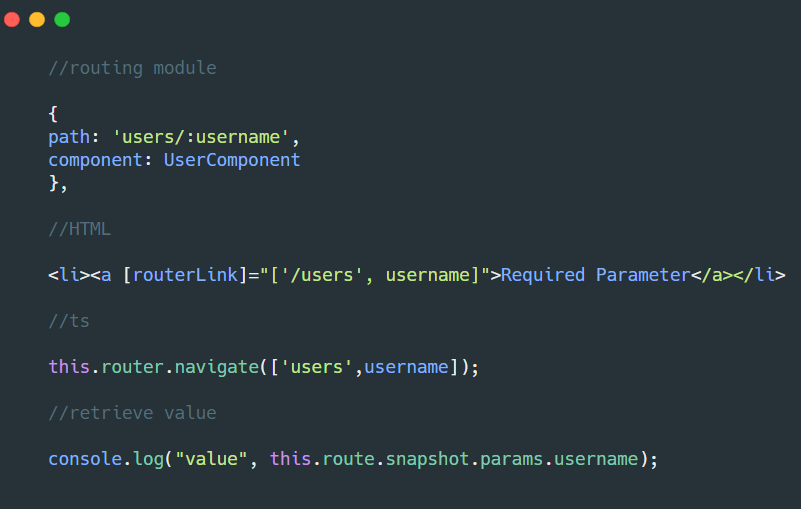
How to pass data with Route Params - Routing and navigation in Angular. # routing #navigation - YouTube
Router navigate - option to trigger params subscription on navigating to same required parameters. · Issue #13166 · angular/angular · GitHub